SVG or Scalable Vector Graphic is a type of image format commonly used in graphic design. The reason SVG's are used over JPG's and PNG's is that the graphic is increased or decreased in size it doesn't lose quality. This is because JPG's and PNG's are raster images created using fixed-sized pixels, and when you zoom into the pixels they get large and "pixelated" and when you zoom out they blur into each other. SVG's on the other hand are created using a mathematical vector equation and scale perfectly to fit the screen, therefore not losing quality.
The downside to SVG's however is that they can be complicated to implement and would not be ideal for images with high detail such as a photo of you. They are normally saved for logos and icons that are low in details but benefit from being able to be any size and not lose usability.
So how do we implement them?? There are a couple of ways, the easiest is to create it in a program like Illustrator and then import it into whatever you want to use it in, or code it directly into your HTML.
Coding it into your HTML may look complicated at first, but is surprisingly easy.

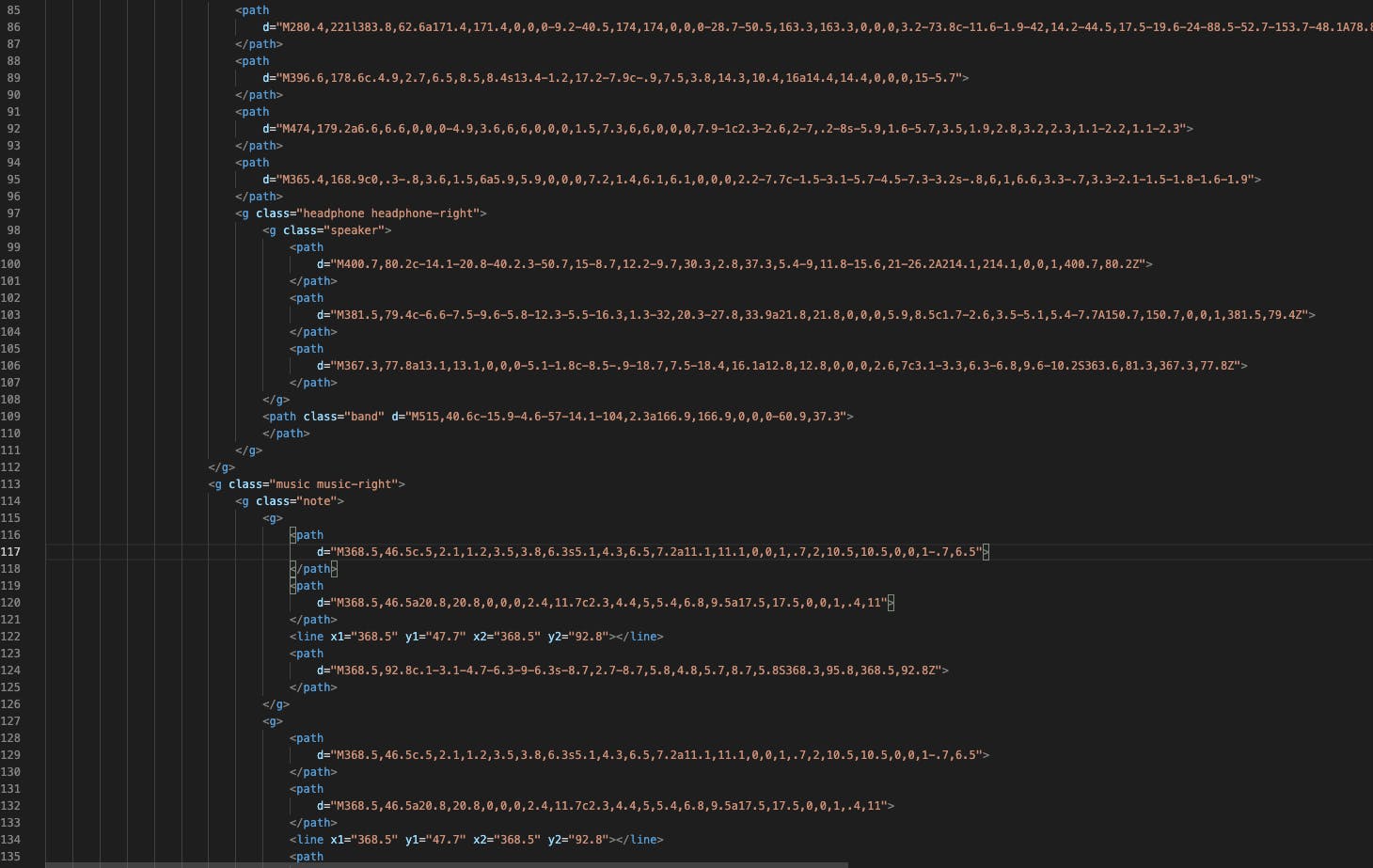
What at first looks like a huge wall of numbers and letters is easily deciphered. once you declare an SVG element, you then tell the computer what to draw. This is done using the path element.
<path
d="M280.4,221l383.8,62.6a171.4,171.4,0,0,0-9.2-40.5,174,174,0,0,0-28.7-50.5,163.3,163.3,0,0,0,3.2-73.8c-11.6-1.9-42,14.2-44.5,17.5-19.6-24-88.5-52.7-153.7-48.1A78.8,78.8,0,0,0,398,67.1c-9.8,2.9-19,29.7-19.4,33.7a320,320,0,0,0-31.7,23.6c-14,11.8-28.9,24.4-42.5,44.3A173,173,0,0,0,280.4,221Z">
</path>
The numbers specify a point in space and are separated with a comma. The computer then draws the line to the next specified point in space.